제 티스토리 블로그에 구글 애드센스 승인을 받으려고 준비하면서, 생각보다 필수 페이지들이 많이 필요하다는 것을 알게 되었습니다. 애드센스는 사용자의 신뢰와 정책 준수를 위해 블로그에 몇 가지 중요한 고정 페이지(예: 개인정보 처리방침, 이용약관, 연락처 등)가 갖춰져 있는지를 확인한다고 합니다. 처음엔 이런 페이지들이 왜 필요한지 몰랐지만, 직접 조사하고 만들어보니 그 이유를 확실히 이해하게 되었어요.
이 글에서는 제가 알아본 애드센스 승인에 꼭 필요한 페이지들이 무엇인지, 각각 왜 필요한지, 그리고 티스토리 블로그에서 이러한 페이지들을 만드는 방법을 차근차근 공유해보겠습니다.
애드센스 승인에 필요한 필수 페이지
먼저 구글 애드센스 승인을 위해 준비해야 할 필수 페이지들을 정리하면 다음과 같습니다:
| 페이지 종류 | 필요한 이유 및 역할 |
| 개인정보 처리방침 (Privacy Policy) | 방문자의 개인 데이터 수집·이용, 쿠키 사용 등에 대한 내용을 명시. 구글 애드센스 정책 준수를 위해 반드시 갖춰야 하는 법적 고지 페이지입니다. |
| 이용약관 (Terms of Service) | 사이트 이용자가 따라야 할 기본 규칙과 책임을 규정. 블로그의 운영 원칙과 저작권, 책임 한계 등을 명시하여 신뢰도와 전문성을 높여 줍니다. |
| 연락처 페이지 (Contact Us) | 방문자가 블로그 운영자와 연락할 수 있는 통로를 제공. 투명한 소통 창구를 마련함으로써 사용자 신뢰에 기여하고, 문의나 피드백을 받을 수 있습니다. |
| 소개 페이지 (About) | 블로그나 운영자에 대한 소개를 제공. 블로그의 정체성과 운영 목적, 작성자의 전문성을 나타내어 신뢰성을 향상시킵니다. |
위의 페이지들은 작은 개인 블로그라도 가능하면 모두 갖추는 것이 좋습니다. 실제로 해외 애드센스 전문가들은 “Privacy Policy, Contact Us, Terms & Conditions 페이지가 갖춰진 사이트를 구글이 더 신뢰한다”고 조언합니다. 저 역시 여러 자료를 참고하면서 이러한 페이지들을 추가해야 애드센스 심사 통과에 유리하다는 것을 깨달았습니다. (일부 가이드에서는 소개(About) 페이지까지 포함하여 4개 페이지를 필수로 꼽기도 합니다)
이제 각 페이지별로 왜 필요한지 자세히 알아보고, 티스토리에서 해당 페이지를 만드는 구체적인 방법도 함께 살펴보겠습니다.
개인정보 처리방침 페이지 만들기
- 개인정보 처리방침은 방문자의 개인정보 수집·이용 목적, 쿠키 사용, 제3자 제공 여부 등을 투명하게 공개하는 문서입니다. 구글 애드센스 정책상 블로그에 광고를 게재하려면 반드시 이러한 개인정보 보호 정책 페이지를 갖춰야 합니다. 특히 2018년 이후 GDPR 같은 글로벌 개인정보 보호 규정이 강화되면서, 애드센스를 포함한 모든 광고 프로그램은 사이트 운영자에게 사용자 데이터 처리에 대한 명확한 고지를 요구하고 있어요. 이를 통해 방문자는 사이트가 자신의 정보를 어떻게 다루는지 알 수 있고, 구글은 해당 사이트가 정책을 준수하는지 확인합니다. 요약하면, 개인정보 처리방침 페이지는 방문자에게 "이 블로그에서는 당신의 정보를 이런 용도로 사용합니다"를 알리는 역할을 합니다.
- 구글 애드센스 정책에서의 역할: 애드센스는 광고를 제공하면서 사용자 식별 쿠키 등을 활용하기 때문에, 개인정보 처리방침 페이지에 제3자 광고 제공자(구글 포함)의 데이터 수집에 관한 안내를 반드시 포함해야 합니다. 예를 들어 많은 블로그들이 개인정보처리방침에 다음과 같은 문구를 넣습니다: “본 사이트는 구글 애드센스를 사용하여 광고를 게재합니다. 구글 및 제3자 광고 네트워크는 쿠키 및 유사 기술을 이용하여 방문자의 정보를 수집할 수 있습니다...” 그리고 Google의 광고 개인정보 정책 페이지 등에 대한 링크도 함께 제공하면 좋습니다. 구글 애드센스 도움말에서도 사이트 방문자에게 제3자 광고 네트워크의 존재를 알리고 관련 웹사이트로 연결되는 링크를 제공하라고 명시하고 있습니다 (예: Google 정책 페이지 링크 등). 이러한 내용을 포함함으로써 내 블로그가 개인정보 보호 법규와 구글 정책을 준수하고 있다는 것을 확실히 보여줄 수 있습니다.
- 어떤 내용을 포함해야 하나? 일반적으로 개인정보 처리방침에는 다음 항목들이 포함됩니다:
- 수집하는 개인정보 항목: 방문자로부터 수집할 수 있는 정보들 (예: 이름, 이메일 주소 – 만약 댓글이나 연락처 폼을 통해 수집한다면 해당 정보들).
- 개인정보의 이용 목적: 수집한 정보를 어떻게 활용하는지 (예: 문의 대응, 통계 분석, 맞춤형 광고 제공 등).
- 쿠키 사용에 대한 사항: 쿠키를 통해 어떤 정보를 수집하며, 사용자 추적이나 맞춤 광고에 쿠키가 사용됨을 명시. 애드센스 관련하여는 앞서 언급한 대로 구글과 제3자 광고 쿠키 사용을 알리고, 필요 시 사용자가 쿠키를 거부하거나 관리하는 방법도 안내합니다.
- 개인정보 보유 및 파기: 수집된 개인정보를 얼마나 오래 보관하며, 어떤 방식으로 파기하는지.
- 제3자 제공 및 위탁: 개인정보를 제3자에게 제공하거나 처리 위탁을 하는 경우 그 내용 (없다면 없다고 명시).
- 개인정보 보호 책임자 연락처: 개인정보 관련 문의를 할 수 있는 담당자의 연락처.
- 티스토리에서 페이지 생성하기: 개인정보 처리방침에 넣을 내용을 준비했다면, 이제 티스토리 블로그에 실제 페이지로 만들어야 합니다. 방법은 다음과 같습니다:
- 관리 페이지 접속: 티스토리 블로그 관리자 화면에서 좌측 메뉴의 [콘텐츠] > [페이지] 항목으로 이동합니다.
- 새 페이지 쓰기: “아직 등록된 페이지가 없습니다”라는 메시지가 나오면 그 아래 [새 페이지 쓰기] 버튼을 클릭하세요.
- 제목과 주소 입력: 페이지 편집 화면에서 제목을 “개인정보 처리방침” 등으로 입력합니다. 주소(URL)은 영문으로 간단히 설정할 수 있는데, 예를 들어 privacy 같이 입력하면 최종 URL이 .../pages/privacy로 지정됩니다. (영문으로 하는 게 깔끔하지만, 한글로 해도 무방합니다.)
- 내용 입력: 앞서 준비한 개인정보 처리방침 내용을 html 소스 편집 모드로 본문에 붙여넣습니다. 서식이 깨지지 않도록 주의해서 미리 보기만 한 뒤에 필요한 경우 굵은 글씨나 목록 등 서식을 편집기 도구로 조정하세요.
- 발행: 내용을 모두 확인했다면 우측 상단의 [발행] 버튼을 눌러 페이지를 공개합니다.

이용약관 페이지 만들기
- 이용약관은 방문자가 해당 블로그를 이용할 때 따라야 할 규칙을 명시한 일종의 약속 문서입니다. 사실 개인 블로그에서는 방문자가 회원가입을 하거나 거래를 하는 것이 아니므로 상용 서비스의 약관처럼 복잡한 내용이 요구되지는 않습니다. 그럼에도 불구하고 저작권 안내, 콘텐츠 이용 범위, 책임의 한계 등을 명시한 이용약관 페이지가 있으면 블로그의 전문성과 신뢰도가 올라갑니다. 특히 내가 작성한 글과 이미지의 저작권이 본인에게 있으며, 무단 복제 금지 등의 내용을 명시해 두면 추후 콘텐츠 도용 문제가 발생했을 때 대처하기도 수월합니다. 애드센스 심사에서도 이용약관 페이지를 갖추고 있으면 “운영방침이 투명한 사이트”로 긍정적인 인상을 줄 수 있습니다.
- 구글 애드센스 정책에서의 역할: 애드센스 가이드라인을 보면 개인정보 처리방침과 함께 이용약관 페이지를 사이트에 잘 보이게 제공할 것을 권장하고 있습니다. 이는 사용자가 해당 사이트의 이용 조건을 쉽게 찾아볼 수 있어야 한다는 의미인데요, 결국 이용약관 페이지는 방문자와 운영자 간의 기본적인 약속을 명시함으로써 분쟁 소지를 줄이고 사이트에 대한 신뢰를 높이는 역할을 합니다. 애드센스 입장에서는 이런 법적 안내가 제대로 되어 있는 사이트를 더 품질 높은 매체로 평가할 가능성이 높습니다.
- 어떤 내용을 포함해야 하나? 이용약관은 블로그 성격에 따라 다소 내용이 달라질 수 있지만, 일반적으로 다음 사항들을 포함하면 됩니다:
- 저작권 및 콘텐츠 사용: 블로그 내 모든 글과 자료의 저작권 귀속(예: "이 블로그의 게시물에 대한 저작권은 운영자에게 있으며, 출처 표시 없이 무단 복제할 수 없습니다" 등).
- 면책 조항: 블로그에 제공된 정보 이용에 따른 책임 한계 (예: 정보가 부정확하거나 적용 과정에서 생긴 손해에 대해 운영자가 법적 책임을 지지 않는다는 등).
- 이용자의 의무: 방문자가 댓글 등을 남길 때 지켜야 할 사항 (예: 욕설, 불법정보 게시 금지 등)과 위반 시 조치.
- 분쟁 해결: 법적 분쟁이 발생할 경우 관할 등 (개인 블로그이므로 간단히 “분쟁 시 OO법의 적용을 받는다” 정도).
- 기타: 블로그 운영자가 정할 수 있는 정책 (예: 예고 없이 콘텐츠를 수정하거나 삭제할 권리 등).
- 티스토리에서 페이지 생성하기: 작성한 이용약관 내용을 티스토리에 올리는 방법은 개인정보 처리방침 페이지를 만든 것과 동일합니다. [콘텐츠] > [페이지]에서 새 페이지 쓰기를 선택하고, 제목을 terms 등으로 입력합니다. 위에서 만들어진 약관 텍스트를 본문에 붙여넣고 발행 버튼으로 공개하면 끝입니다.
- 이때도 발행 후에 메뉴에 추가하거나 링크를 배치해서 방문자가 쉽게 찾을 수 있도록 해야 합니다. (보통 개인정보 처리방침과 이용약관은 같이 묶어서 푸터나 메뉴 한 구석에 작게 링크를 걸어두는 경우가 많습니다.)


연락처 페이지 만들기 (Contact Us)
- 연락처 페이지는 말 그대로 방문자가 블로그 운영자에게 연락할 수 있는 방법을 안내하는 페이지입니다. 애드센스 승인 과정에서 연락처 페이지의 유무도 중요한 평가 요소 중 하나로 언급되곤 합니다. 저도 처음엔 "내 메일 주소 하나 알려주는 게 뭐 그리 중요할까?" 싶었지만, 생각해보면 방문자와의 소통 창구가 있다는 것은 운영자가 투명하게 열려 있다는 뜻이죠. 구글도 이러한 점을 신뢰 신호로 보는 것으로 알려져 있습니다. 그리고 무엇보다, 블로그를 운영하다 보면 독자들이 질문하거나 제안하고 싶어할 수도 있고, 광고주나 협력 제안을 하고 싶어할 수도 있는데 연락처가 없으면 기회를 놓칠 수도 있습니다.
- 어떤 내용을 포함해야 하나? 연락처 페이지에는 운영자가 편하게 공개할 수 있는 연락 수단을 적어주시면 됩니다. 가장 일반적인 것은 이메일 주소입니다. 예를 들어 Gmail 등 자주 확인하는 이메일을 하나 만들어 contact@내도메인 형태로 안내하거나, 그냥 개인 이메일을 공개해도 됩니다. 이메일 외에 원한다면 SNS 계정(트위터, 인스타 DM 등)이나 오픈채팅 링크 등을 추가로 안내할 수도 있습니다.저 같은 경우 구글폼과 연결하여 문의를 넣을 수 있는 웹폼을 만들었습니다.
스팸이 걱정된다면 이메일을 example(at)gmail.com처럼 @ 기호를 변형하여 적거나, mailto: 링크로 걸어서 클릭 시 메일 프로그램이 열리도록 해두면 좋습니다. 예를 들어 [문의하기](mailto:youremail@example.com) 식으로 링크를 만들면 방문자가 눌러서 바로 메일을 쓸 수 있죠. - 티스토리 블로그에서는 방문자가 남긴 방명록이나 댓글을 통해서도 연락이 가능합니다. 만약 이메일 공개가 꺼려진다면, "문의나 전달사항은 방명록에 남겨주세요. (비밀글 체크 가능)" 이런 식으로 안내하고 방명록 기능을 활용할 수도 있습니다. (티스토리 방명록에는 비밀글 옵션이 있어서 글쓴이와 운영자만 내용을 볼 수 있으므로 일종의 간이 연락창구로 사용할 수 있습니다.)
- 문의 폼 활용: 좀 더 전문적인 인상을 주고 싶다면 간단한 문의 양식(Form)을 만들어 두는 방법도 있습니다. 티스토리 자체적으로는 폼 기능이 없지만, 외부 서비스를 연동하면 가능한데요. 가장 쉬운 방법은 Google 설문지(Google Forms)를 활용하는 것입니다. 구글 폼으로 이름/이메일/메시지 항목을 만든 뒤 응답 수집용으로 제 메일에 알림 보내기 설정을 하고, 폼 공유 링크를 연락처 페이지에 걸어두는 식입니다. 한 단계 더 나아가서, Google Apps Script를 이용하면 티스토리 페이지 내에 HTML 폼을 넣고 제출 시 자동으로 내 이메일로 내용이 전송되도록 구현할 수도 있습니다. 실제로 몇몇 티스토리 운영자분들은 구글 시트+스크립트를 이용해 Contact us 폼을 만들어 사용하시더군요. 다만 이런 방법은 약간의 코딩 설정이 필요하므로, 익숙하지 않다면 무리하지 않아도 됩니다. 핵심은 연락 가능한 통로가 있다는 것이지, 반드시 폼이어야 하는 것은 아니니까요. 누구나 쉽게 따라할 수 있도록 블로그 글도 작성해 두었으니 제것을 보고 하셔도 좋겠습니다.
- 티스토리에서 페이지 생성하기: 연락처 페이지도 다른 페이지들과 동일하게 [페이지] 기능으로 만들면 됩니다. 새 페이지를 만들어 제목을 "Contact", "문의", "연락처" 등으로 정하고, 본문에 이메일 주소나 방명록 안내 등 연락 안내 내용을 작성하세요. 예를 들어 제 블로그의 연락처 페이지에는 간단한 인사와 함께 "문의: youremail@gmail.com (이메일 보내기 혹은 방명록 비밀글로 남겨주세요)"라는 문구를 넣어두었습니다. 내용을 다 쓰면 발행하여 공개합니다.
- 이 페이지도 발행 후에는 메뉴나 사이드 영역에 잘 연결해두어야 의미가 있습니다. 연락처 페이지 링크를 찾기 쉽게 배치해서, 방문자가 궁금한 점이 있을 때 바로 연락할 수 있도록 해주세요.
티스토리 Contact Us 페이지 추가
블로그를 운영하면서 방문자와의 소통 창구를 마련하는 것은 필수적이다. 단순한 취미 블로그라면 댓글 기능만으로 충분할 수도 있지만, 수익형 블로그라면 이야기가 다르다. 특히 구글 애드센
donextend.site
소개 페이지 만들기 (About 페이지)
- 소개 페이지는 블로그의 소개 또는 운영자인 “나”에 대한 소개를 담는 페이지입니다. 꼭 애드센스 때문이 아니더라도, 새로운 방문자가 블로그에 왔을 때 "이 블로그는 어떤 곳인가?"를 알려주는 중요한 역할을 하지요. 애드센스 심사와 관련해서 직접적인 필수 요건은 아니지만, 앞서 언급된 해외 가이드나 국내 블로거들의 조언을 보면 소개(About) 페이지도 있는 것이 좋다고들 합니다. 특히 블로그가 전문 지식이나 정보를 다룬다면, 운영자의 전문성이나 경력을 간략히 소개해두면 사이트의 신뢰성과 권위를 높여주는 효과가 있습니다. (예를 들어 IT 기술 블로그라면 "10년차 개발자 ○○○의 기술 블로그" 정도 한 줄 소개가 있으면 내용의 신빙성이 올라가겠지요.)
- 어떤 내용을 포함해야 하나? 딱딱한 자기소개보다는 블로그를 시작하게 된 계기, 주요 주제, 운영자가 중요하게 생각하는 가치 등을 편하게 쓰면 됩니다. 저도 제 소개 페이지에 "이 블로그는 티스토리, 워드프레스 등 블로그 운영 팁을 공유하기 위해 시작됐습니다. 운영자 ○○○는 현업 웹개발자이며 글쓰기를 좋아합니다..." 등 짤막한 자기소개와 블로그 개설 이유를 담았습니다. 너무 장황할 필요는 없고, 방문자가 "아, 이래서 이 블로그를 하는구나" 하고 이해할 정도면 충분해요. 또한 연락처를 별도로 만들기 애매하면 소개 페이지 하단에 연락 가능한 이메일이나 SNS를 함께 적어두기도 합니다. (소개+연락처를 한 페이지로 겸해도 문제는 없습니다. 다만 내용이 길어지면 분리하는 편이 보기 좋겠죠.)
- 티스토리에서 페이지 생성하기: 다른 페이지들과 마찬가지로 새 페이지로 만들어주시면 됩니다. 제목은 "블로그 소개", "About Me" 등으로 정하고, 내용을 작성한 뒤 발행하면 끝입니다. 이 페이지도 발행 후 메뉴에 추가하거나 사이드바 프로필 위젯 등에 링크를 걸어두면 방문자들이 쉽게 찾아볼 수 있습니다.
티스토리 블로그에 페이지 연결 및 표시하기
앞서 생성한 페이지들이 실제로 블로그 방문자에게 보이도록 연결하는 마지막 단계를 놓치면 안 됩니다. 페이지를 만들어두기만 하고 어디에도 링크가 없다면, 애드센스 검토자가 해당 페이지를 발견하지 못할 수도 있어요. 티스토리에서는 주로 상단 메뉴에 이러한 고정 페이지들을 추가하는 방법을 사용합니다 (일부 스킨은 사이드바 메뉴나 푸터를 활용하기도 합니다).
티스토리에서 페이지를 메뉴에 넣는 방법은 다음과 같습니다:
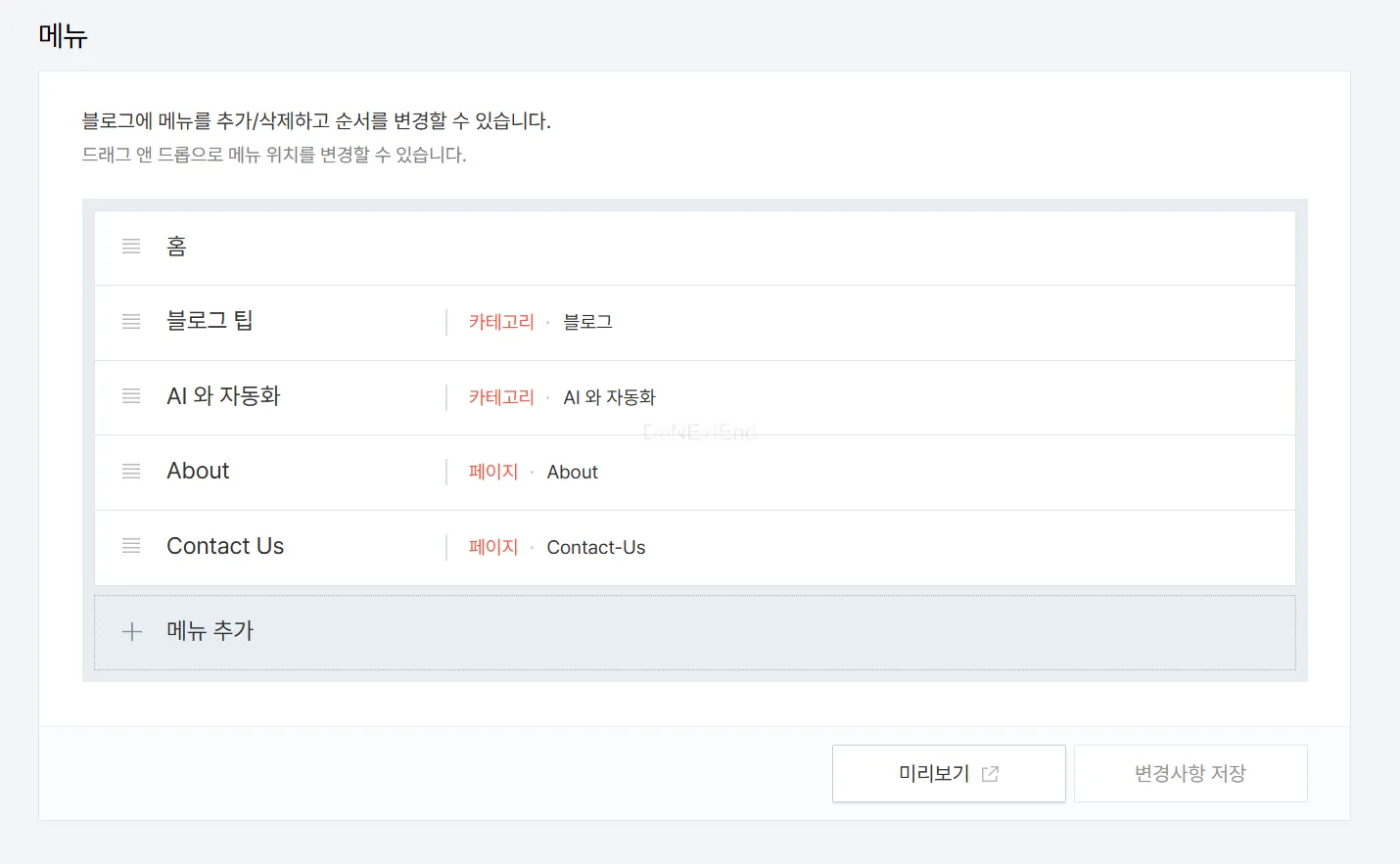
- 메뉴 편집 모드 진입: 티스토리 관리자 화면에서 [꾸미기] > [메뉴] 설정으로 들어갑니다.
- 페이지 메뉴 추가: 현재 사용 중인 스킨이 메뉴 지원 기능이 있다면, 메뉴 편집 화면에서 메뉴 추가 기능을 사용할 수 있습니다. “메뉴 추가” 버튼을 클릭하고, 새 메뉴 항목의 종류를 페이지로 선택하세요. 그러면 드롭다운으로 생성된 페이지 목록이 뜨는데, 여기서 방금 만든 "개인정보 처리방침", "이용약관", "문의하기", "소개" 페이지 등을 각각 선택하여 추가합니다.
- 메뉴 항목 이름 지정: 메뉴에 표시될 항목 이름을 입력합니다. 페이지를 만들 때 제목을 정했더라도, 메뉴에 표시할 이름을 따로 지정할 수 있어요. 예를 들어 "Privacy Policy"라고 영문으로 만들어두었어도 메뉴에는 "개인정보 처리방침"이라고 한글로 표시해도 되고, "문의하기" 대신 "Contact"으로 써도 됩니다. 적절히 보기 좋게 편집하세요.
- 저장: 필요한 페이지 항목들을 모두 추가했다면 변경 사항 저장을 합니다. 이제 블로그 화면에 가서 메뉴를 보면 지정한 위치에 새로 추가된 페이지 링크들이 나타날 것입니다. 각 링크를 클릭해서 해당 페이지 내용이 잘 열리는지도 한번 확인해주세요.




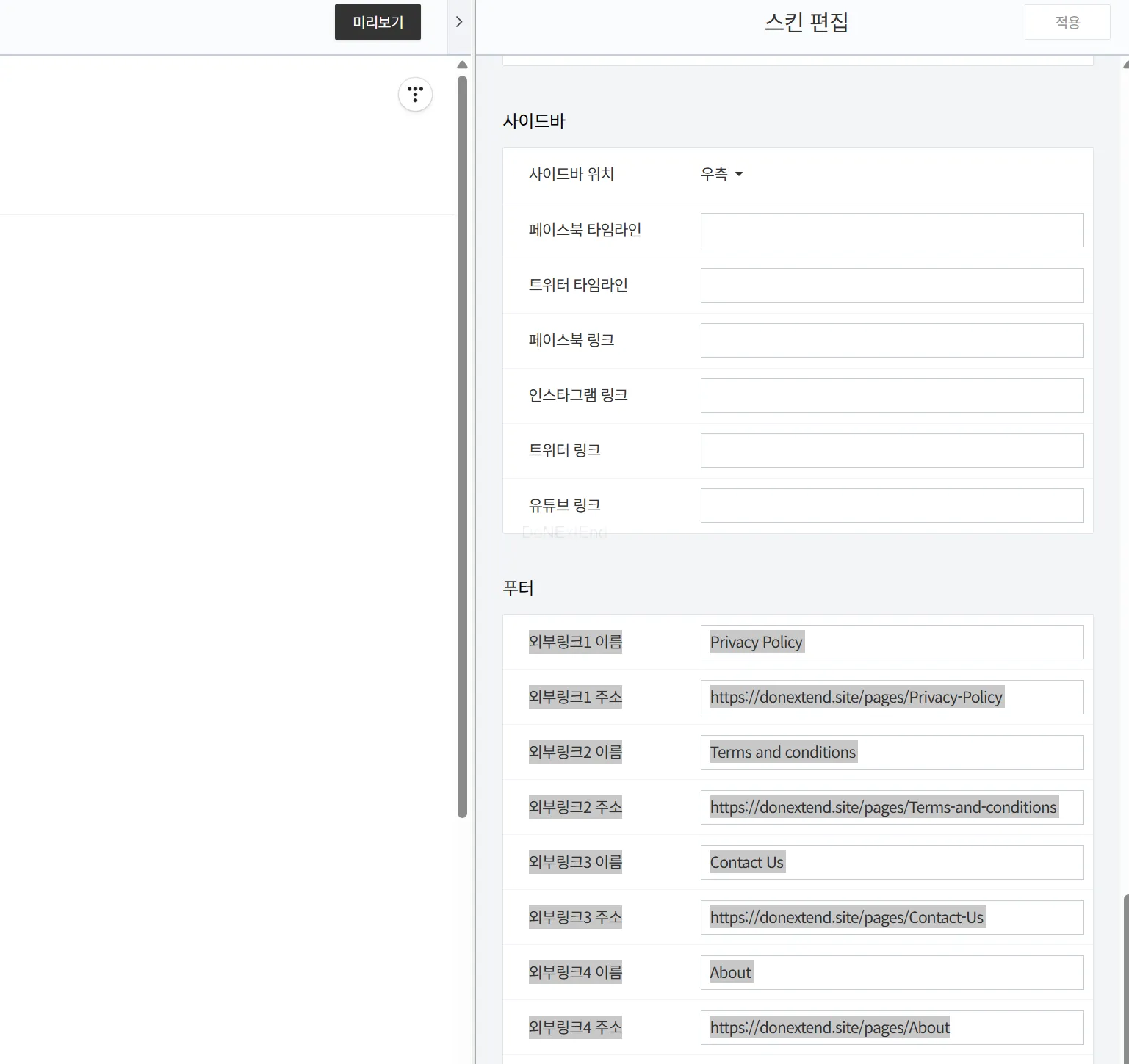
만약 사용 중인 스킨이 메뉴 편집을 지원하지 않거나, 메뉴 공간이 부족하다면 다른 방법으로 연결할 수도 있습니다. 티스토리는 HTML 편집을 통해 원하는 위치에 직접 페이지 링크를 넣는 것도 가능해요. 예를 들어 스킨 편집 모드로 들어가서 하단(푸터) 부분에 <a href="/pages/privacy">개인정보 처리방침</a> 같은 코드를 삽입하면 푸터에 해당 페이지로 연결되는 링크를 만들 수 있습니다. 메뉴 기능이 있으면 편하지만, 없어도 이렇게 수동으로 링크를 걸면 되니 방법은 유연합니다
TIP: 페이지들을 메뉴에 넣을 때는 한 곳에 모아두는 것이 보기 좋습니다. 예를 들어 상단 메뉴에 "ABOUT | CONTACT | PRIVACY | TERMS"처럼 나열하거나, 사이드바에 "블로그 소개", "문의하기", "개인정보 처리방침", "이용약관" 섹션을 만들어 한눈에 보이도록 할 수 있어요. 중요한 건 사용자들이 해당 링크를 쉽게 찾을 수 있도록 배치하는 것입니다
철저한 준비로 애드센스 승인에 한 발 더 다가가기
이렇게 해서 개인정보 처리방침, 이용약관, 연락처, 소개 페이지까지 블로그에 모두 갖추게 되었습니다. 저도 처음에는 블로그 글 콘텐츠에만 신경 썼는데, 애드센스 승인을 알아보면서 이러한 기본 페이지들의 중요성을 깨닫고 하나씩 만들어나갔답니다. 막상 페이지들을 다 만들고 나니 왠지 제 블로그가 정식 웹사이트로서 갖출 건 다 갖춘 느낌인데 애드센스에서 말하는 가이드를 가능한 지켜 보는게 안지킨 것 보단 나을테니 열심히 맞추어 보려 합니다.
물론 승인에는 여러 요소가 작용하지만, 필수 페이지를 제대로 갖추는 것만으로도 마음의 짐이 없어지는 것은 분명합니다. 꼼꼼하게 준비한 만큼 애드센스 측에서도 “준비된 블로그”로 봐주리라 기대하면서요.
이 글을 읽는 티스토리 블로거 여러분도 위 설명을 따라 하나씩 페이지를 만들어 보세요. 처음엔 번거롭게 느껴질 수 있지만, 완성된 페이지들을 보면 블로그가 한층 체계적으로 변한 것을 느낄 수 있을 거예요. 이제 자신 있게 애드센스 승인을 신청하시고, 부디 좋은 소식 받으시길 바랍니다!

