블로그를 운영하면서 방문자와의 소통 창구를 마련하는 것은 필수적이다. 단순한 취미 블로그라면 댓글 기능만으로 충분할 수도 있지만, 수익형 블로그라면 이야기가 다르다. 특히 구글 애드센스를 승인받기 위해서는 ‘문의하기(Contact Us)’ 페이지가 필수 요소 중 하나로 꼽힌다.
나는 처음에는 단순히 이메일 주소를 공개하는 방식으로 문의 기능을 제공하려 했지만, 개인정보 보호 문제와 스팸 메일의 증가로 인해 다른 방법을 찾아야 했다. 그래서 Google Forms(구글 폼)과 HTML을 활용하여 티스토리에 적합한 Contact Us 페이지를 직접 구축했다.
이 과정에서 시행착오를 겪으며 티스토리에서 문의 페이지를 추가하는 가장 최적화된 방법을 정리했으니, 티스토리 블로그를 운영하는 누구나 쉽게 따라 할 수 있도록 상세하게 설명해보겠다.
1. Contact Us 페이지가 꼭 필요한 이유
처음에는 "굳이 문의 페이지가 필요할까?"라는 생각이 들었다. 하지만 블로그를 운영하면서 여러 가지 이유로 방문자와 직접 소통할 필요성을 느끼게 되었다. 특히, 애드센스 승인 요건 중 하나가 ‘필수 페이지 구성’이라는 점에서 Contact Us 페이지는 단순한 편의 기능이 아니라 블로그의 신뢰도를 높이는 필수적인 요소였다.
Contact Us 페이지를 추가해야 하는 이유
- 애드센스 승인 필수 요건 중 하나
- 구글 애드센스 정책에 따르면 ‘문의 페이지’, ‘개인정보처리방침’, ‘이용약관’ 페이지가 갖춰져 있어야 한다.
- 이는 블로그 운영자가 신뢰할 만한 사이트를 운영하는지를 판단하는 중요한 기준이다.
- 방문자와 직접 소통할 수 있는 창구 마련
- 댓글 기능만으로는 한계가 있다.
- 블로그 독자들이 궁금한 점을 질문하거나 협업 요청을 할 수 있도록 별도의 문의 경로가 필요하다.
- 비즈니스 협업과 광고 문의 대응
- 블로그가 성장하면서 기업 또는 브랜드에서 협업 문의를 보내오는 경우가 많다.
- 직접적인 연락 창구가 없으면 기회를 놓칠 가능성이 크다.
- 사용자 경험(UX) 및 신뢰도 향상
- 방문자가 블로그 운영자와 쉽게 연락할 수 있다는 점은 신뢰도를 높이는 요소 중 하나다.
- 신뢰할 수 있는 블로그일수록 방문자 체류 시간이 증가하고, SEO 성적에도 긍정적인 영향을 미친다.
2. 티스토리에 Contact Us 페이지를 추가하는 과정
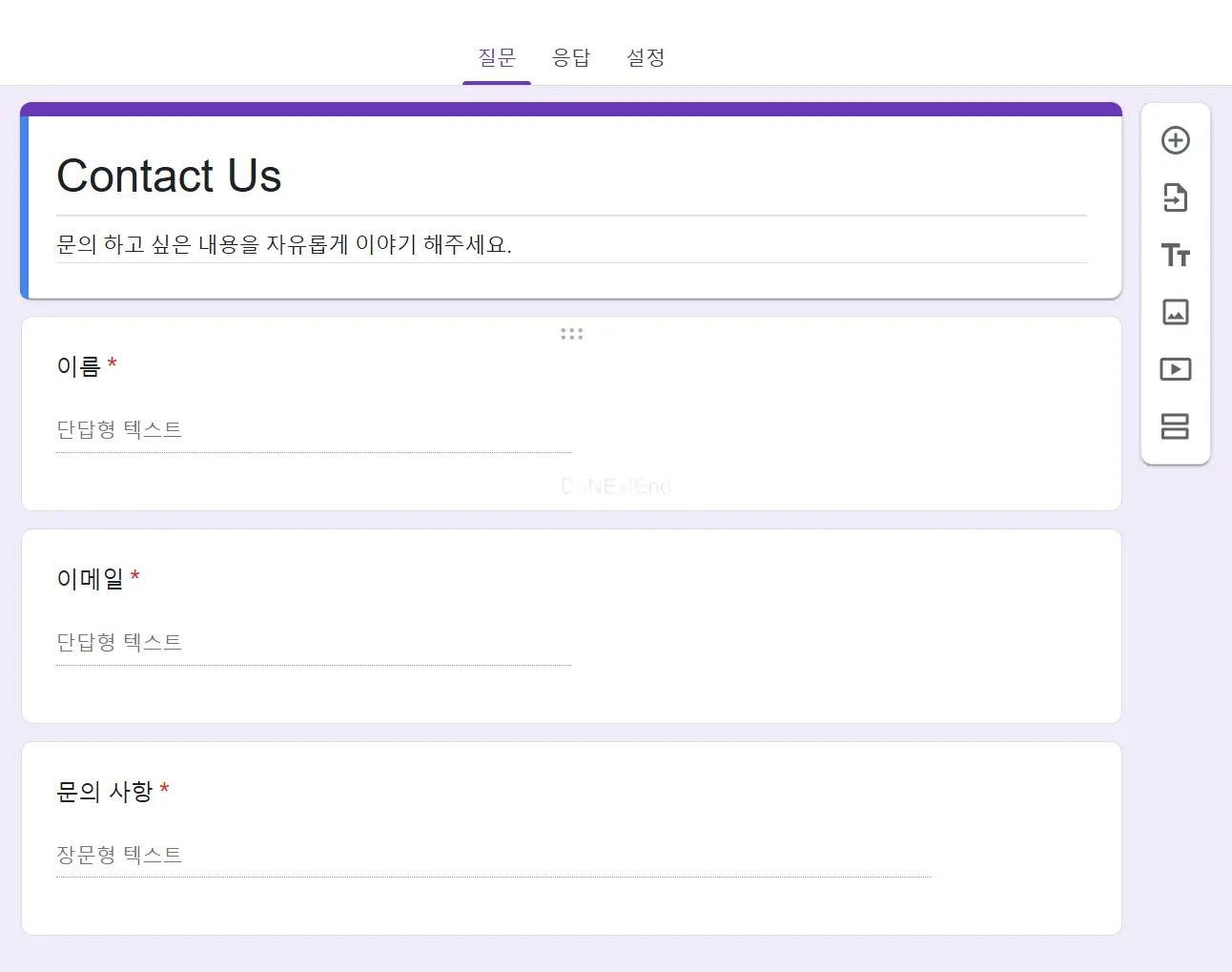
1단계: Google Forms(구글 폼) 생성
티스토리에는 기본적으로 문의 양식을 지원하는 기능이 없다. 따라서 Google Forms를 활용하여 자체 문의 폼을 제작해야 한다.



- Google Forms에 접속하여 새 폼을 생성
- 아래 항목을 포함하여 폼을 구성
- 이름 (단답형)
- 이메일 (단답형, 이메일 형식 제한 적용)
- 문의 내용 (장문형)
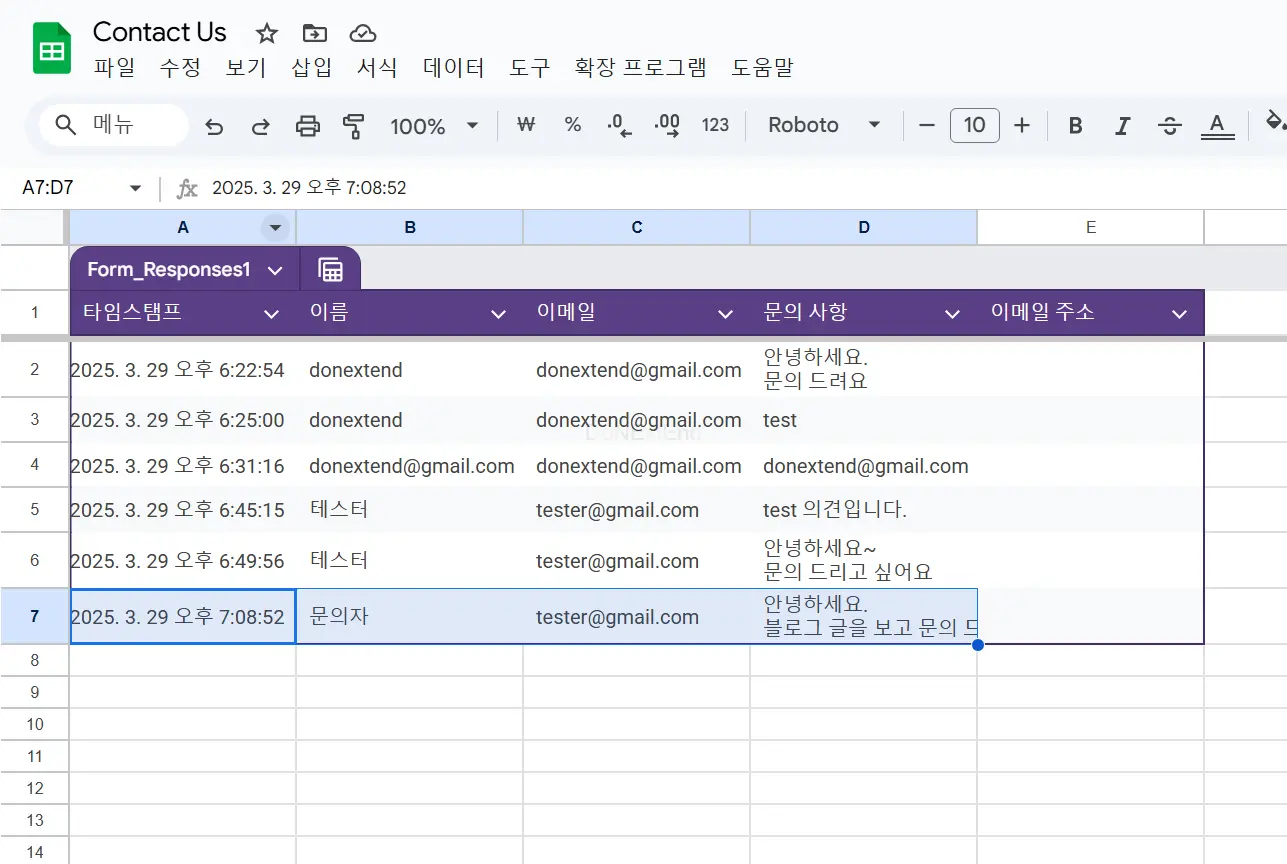
- 폼 상단에서 "응답" 탭을 클릭한 후, 구글 스프레드시트와 연동
- 문의 내용을 자동으로 저장할 수 있도록 스프레드시트에 연결 - 폼 URL 확인
- 상단 "보내기" 버튼을 클릭하여 Google Forms의 제출 URL을 복사
- 하지만 여기서 끝이 아니다. 입력 필드의 entry ID를 확인하는 과정이 필요하다.
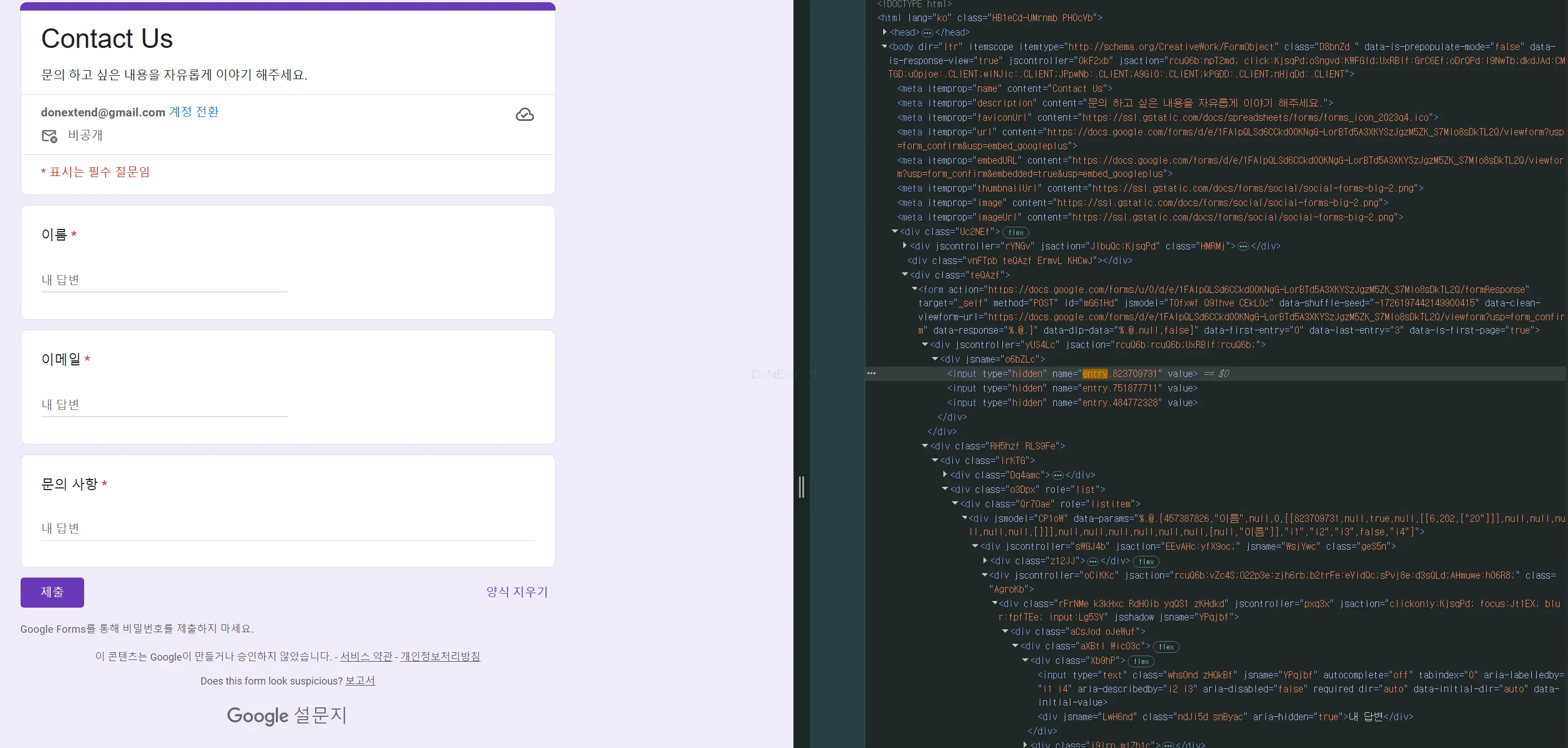
2단계: Google Forms Entry ID 확인
Google Forms에서 입력된 데이터가 정확히 전달되려면 각 입력 필드에 해당하는 Entry ID를 알아야 한다.
이 과정이 다소 복잡할 수 있지만, 아래 방법을 따르면 쉽게 확인할 수 있다.

- 폼을 미리보기 상태에서 직접 한 번 제출
- 브라우저 개발자 도구(F12) → "네트워크" 탭 열기
- "formResponse"라는 요청을 찾거나, html 소스 상에서 검색으로 entry 를 하면 쉽게 찾을수 있다.
예를 들어, entry.823709731 같은 값이 보이면, 해당 숫자가 입력 필드의 고유 ID이다. - 각 필드의 Entry ID를 복사하여 HTML 폼에 적용
3단계: HTML 폼 작성 및 티스토리에 삽입
Google Forms에서 확인한 Entry ID를 기반으로 HTML 폼을 작성한다.
이 과정에서 Google Forms의 기본 URL을 활용하여 데이터를 직접 전송할 수 있도록 설정해야 한다.
📌 아래는 실제 티스토리에 삽입한 HTML 코드 예시
<meta charset="UTF-8">
<div class="contact-form-wrapper">
<style>
.contact-form-wrapper {
font-family: Arial, sans-serif;
max-width: 600px;
margin: 20px auto;
padding: 20px;
border: 1px solid #ddd;
border-radius: 8px;
box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.1);
background: #fff;
}
.contact-form-wrapper form {
display: flex;
flex-direction: column;
align-items: center;
}
.contact-form-wrapper .form-group {
width: 100%;
margin-bottom: 15px;
}
.contact-form-wrapper label {
font-weight: bold;
display: block;
margin-bottom: 5px;
text-align: left;
}
.contact-form-wrapper input,
.contact-form-wrapper textarea {
width: 100%;
max-width: 100%;
padding: 10px;
border: 1px solid #ccc;
border-radius: 4px;
display: block;
box-sizing: border-box;
}
.contact-form-wrapper button {
background-color: #007BFF;
color: white;
padding: 10px 15px;
border: none;
cursor: pointer;
width: 100%;
max-width: 100%;
border-radius: 4px;
font-size: 16px;
text-align: center;
}
.contact-form-wrapper button:hover {
background-color: #0056b3;
}
.contact-form-wrapper .hidden {
display: none;
}
.contact-form-wrapper .success-message {
display: none;
padding: 15px;
background-color: #e6ffe6;
color: #008000;
margin-top: 10px;
text-align: center;
border-radius: 5px;
}
</style>
<h2 style="text-align: center;">📩 문의하기</h2>
<form id="contactForm" accept-charset="UTF-8" method="GET"
action="https://docs.google.com/forms/d/e/여기는 각자의 폼 id를 넣어주세요/formResponse"
target="hidden_iframe"
onsubmit="submittedForm()">
<!-- 이름 입력 -->
<div class="form-group">
<label for="name">이름 *</label>
<input id="name" name="entry.8(이러한 숫자를 끝까지)" required type="text" placeholder="이름을 입력하세요" />
</div>
<!-- 이메일 입력 -->
<div class="form-group">
<label for="email">이메일 *</label>
<input id="email" name="entry.8(이러한 숫자를 끝까지)" required type="email" placeholder="이메일을 입력하세요" />
</div>
<!-- 메시지 입력 -->
<div class="form-group">
<label for="message">의견</label>
<textarea id="message" name="entry.8(이러한 숫자를 끝까지)" rows="3" placeholder="자유롭게 의견을 남겨주세요"></textarea>
</div>
<!-- 제출 버튼 -->
<button type="submit">제출하기</button>
</form>
<!-- 데이터를 백그라운드에서 보내는 숨겨진 iframe -->
<iframe name="hidden_iframe" id="hidden_iframe" class="hidden"></iframe>
<!-- 성공 메시지 -->
<div id="successMessage" class="success-message">
✅ 제출이 완료되었습니다!
<br>잠시 후 메인 페이지로 이동합니다...
<br>결과 확인은 <a href="https://docs.google.com/spreadsheets/d/결과 확인을 제공하지 않을꺼라면 이줄은 삭제!/edit?usp=sharing"
target="_blank" rel="noopener">여기</a>에서 가능합니다.
</div>
</div>
<script>
function submittedForm() {
// 폼을 숨기고 성공 메시지를 표시
document.getElementById("contactForm").style.display = "none";
document.getElementById("successMessage").style.display = "block";
// 3초 후 메인 페이지로 자동 이동 (원하는 URL로 변경 가능하니 메인페이지 또는 다른페이지를 넣으세요)
setTimeout(function () {
window.location.href = "https://donextend.site";
}, 3000);
}
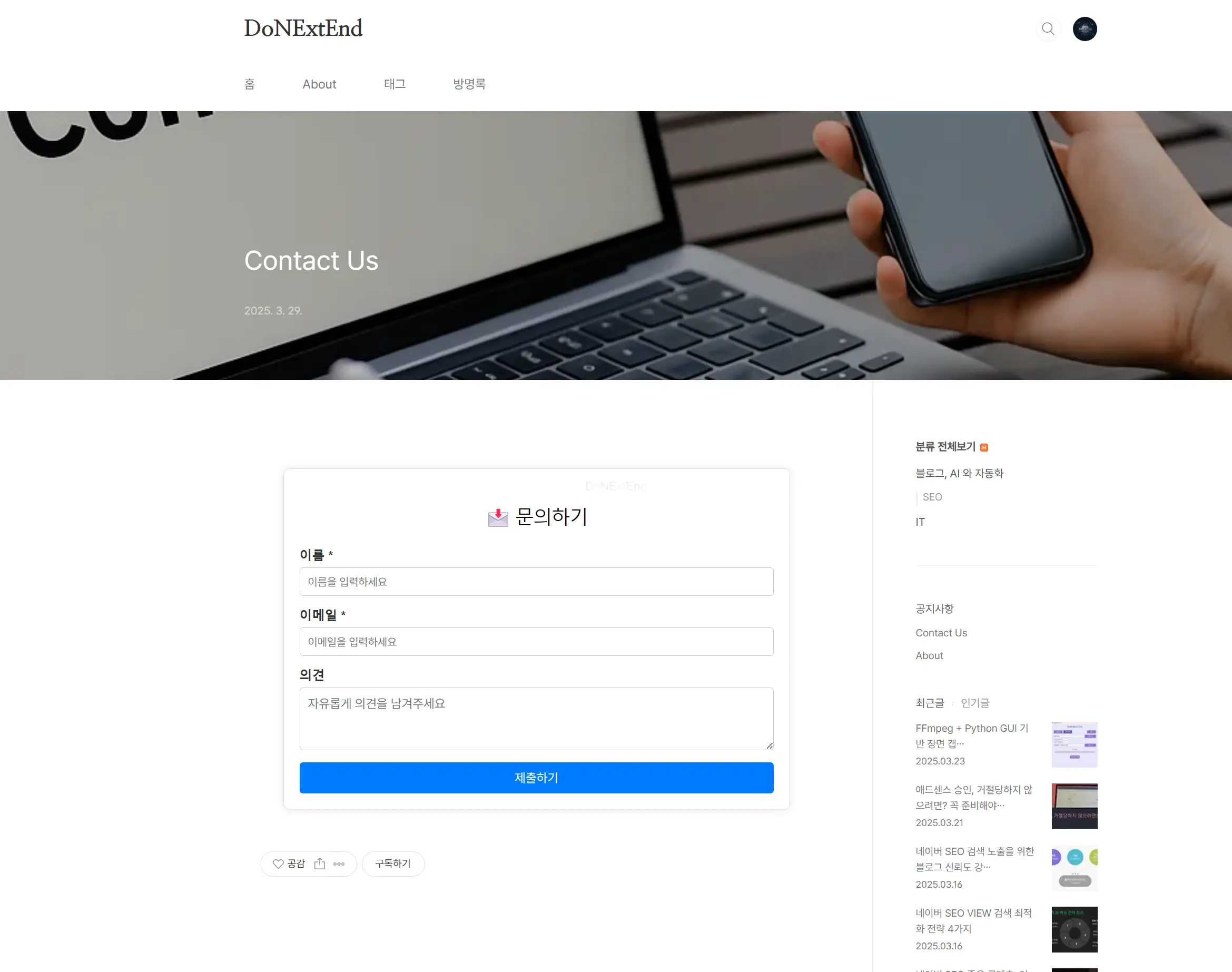
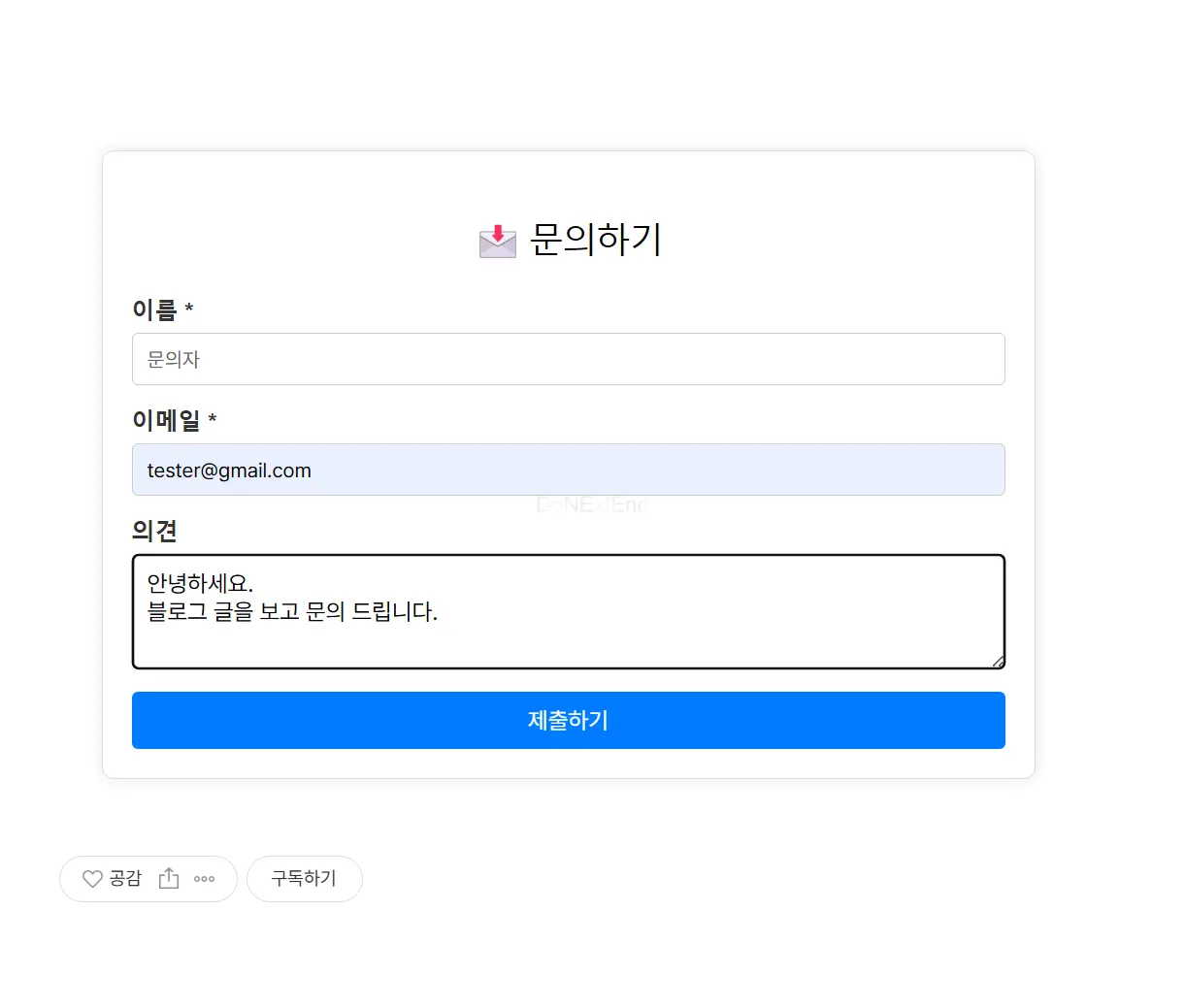
</script>이제 위 코드를 티스토리 HTML 편집기에 삽입하면, Contact Us 페이지가 정상적으로 작동한다.




3. 티스토리에서 직접 Contact Us 페이지를 구축하는 의미
티스토리에는 기본 문의 기능이 없기 때문에, Google Forms를 활용한 Contact Us 페이지 구축이 가장 현실적인 해결책이었다.
이 과정에서 여러 시행착오를 겪었지만, 최종적으로 SEO 친화적인 문의 페이지를 블로그에 성공적으로 추가할 수 있었다.
이제 방문자들은 블로그를 떠나지 않고도 문의를 보낼 수 있으며, 제출된 내용은 자동으로 구글 스프레드시트에 저장된다.
또한, 애드센스 승인 요건도 충족할 수 있는 중요한 페이지를 추가한 셈이다.
혹시 티스토리 블로그에서 Contact Us 페이지를 만들고 싶다면, 위 내용을 참고하여 차근차근 따라 해보면 금방 만들 수 있을것입니다.
다음 글에서는 티스토리에서 필수 페이지들을 링크하는 법을 한번 정리 해보겠습니다.
애드센스 승인 필수 페이지 작성 방법
제 티스토리 블로그에 구글 애드센스 승인을 받으려고 준비하면서, 생각보다 필수 페이지들이 많이 필요하다는 것을 알게 되었습니다. 애드센스는 사용자의 신뢰와 정책 준수를 위해 블로그에
donextend.site

